Typecho图片靠左改为默认居中显示
笔记
对于typecho文章图片默认靠左的情况,我从网上查了很多。
这个是是通过主题CSS样式表来实现文章图片的居中,在你的主题目录下的style.css中添加以下代码,具体看下面代码:
#post img {
margin:0 auto;
display:block;
}将#post替换为自己的文章标签id或者是class即可。
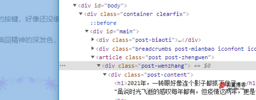
这里将以我的博客为例:

可以看到我的文章class="post-content"
所以我的代码如下:
/*文章图片默认改为居中*/
#main .post-zhengwen .post-wenzhang .post-content img{
margin:0 auto;
display:block;
}放到我的style.css两个文件中
文章目录
—— THE END ——
最后更新于 2022-06-07「部分内容存在时效性,如有失效请留言反馈」
除注明外为 羽翼博客 原创文章,转载请注明出处。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
本文链接:https://www.886a.top/archives/273.html
