Typora一款简洁的Markdown编辑器
之所以推荐它,因为是Markdown编辑器,而Typecho使用的也是Markdown,对于使用Typecho发布文章时使用的格式不知道怎么输入,借助这款Typora可以帮助你,我也使用了一段时间了,很好用,简化直观的使用Markdown语法,然后在Typecho中发布文章?
对于不想打语法或者不熟悉Markdowm的人来说,确实很方便!完事直接复制粘贴!

什么是及时渲染技术?
即时渲染技术使得你写Markdown就像是写Word文档一样流畅,不像其他编辑器的有工具栏.
其实也是最近入手,也不太了解这个东西.
可能本人对该软件不算很熟悉,推荐这个软件的同时,也顺便深入了解一下这个编辑器
下载地址-->Typora
简单介绍
图标样式-->
看样子就很简洁是不是?

其实还有更简洁的↓
首先看这款软件与其他Markdown编辑器的不同.
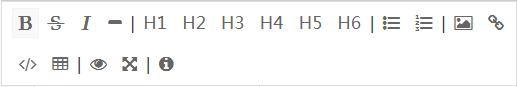
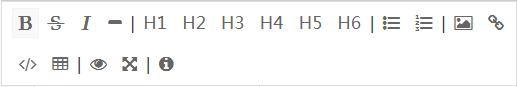
其他编辑器一般上面都会有一些工具栏,类似这样

而你在Typora上想找工具栏?不存在!
它的窗口样式是这样的系统原生(主题我换成了黑色)

刚刚打开Typora的话,界面会是系统原生的,如果你想换的话,打开左上角文件中的偏好设置修改就好啦~
如果你是一个熟悉Markdown的程序猿,那你一定知道这些简单的快捷键就能转变文本内容.
但是Typora的快捷键可能会略有不同(可能是,毕竟我没有使用过其他Markdown编辑器.
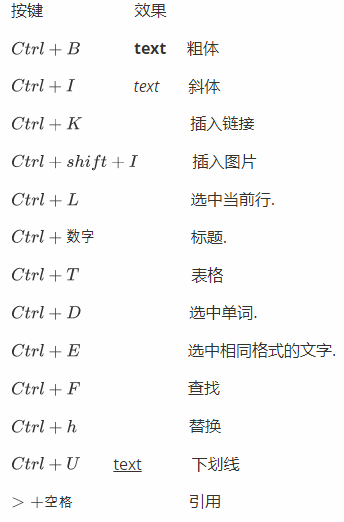
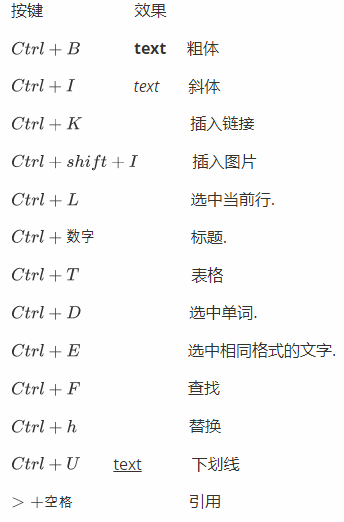
这里是Typora的部分快捷键(目前本人只用到这么多,不代表它没有其他快捷键.)↓
(具体去找Typora的快捷键的话可以进入每个工具栏中查看.)

这些操作大部分效果与其他Markdown编辑器的效果是一样的,这里只给出我认为不同的地方.
1.表格
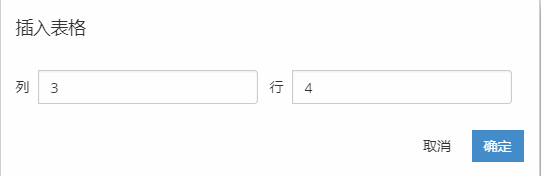
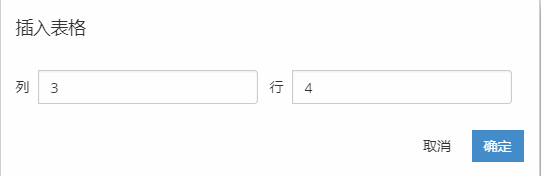
我们可以在工具栏中的段落——表格中选择表格一栏,然后它会出现这样的窗口,在这里我们
选择表格的行列数

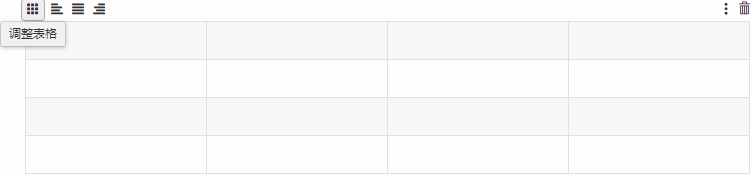
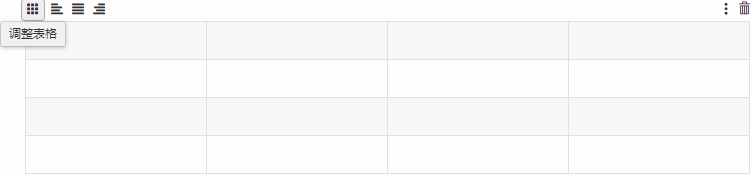
得到4×44×4的表格是这样的.↓

即使输入之后我们也可以在文本内容中修改表格大小,选择左对齐,居中,右对齐操作.
(就是左上角的调整表格
2.代码
Typora中插入代码的语法和其他Markdown没有区别.
例如我们插入一段c++代码
首先键入
```c++ (这里是全角,真正实现的话是半角.
然后键入我们的内容即可.Typora会自动识别语言,并且带有代码高亮.

界面上也有插入代码这一按钮咯 在界面的左下角
这个标志与其他Markdown编辑器是一样的.(应该不是很难认出)

3.数学公式
刚刚使用Markdown时并不知道如何插入数学公式.
因此写出来的数学公式会特别丑.
Typora依旧支持数学公式的插入.
一. 行内式
如果你不知道如何插入数学公式, 我们只需要在数学公式前后加上$ $即可
| 写法 | 效果 |
|---|---|
| 公式公式 | a+b=ca+b=c |
但是当你安装好Typora之后,输入你想要的数学公式的时候,你会发现,
"哎?我数学公式呢?" "难道这玩意不支持?" "卸载吧."
喂喂喂,别卸载啊,这不我来告诉你了.
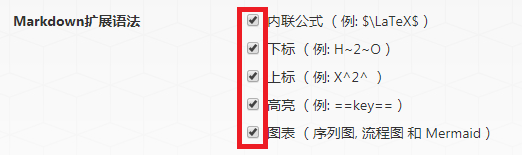
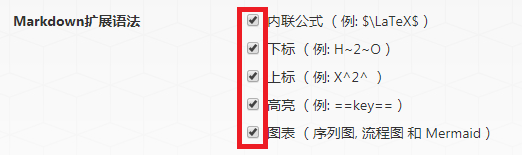
顺着路径---> 文件——偏好设置——Markdown将其中的这些打上√就可以了.

是不是挺神奇隐蔽的。(。・ω・。)
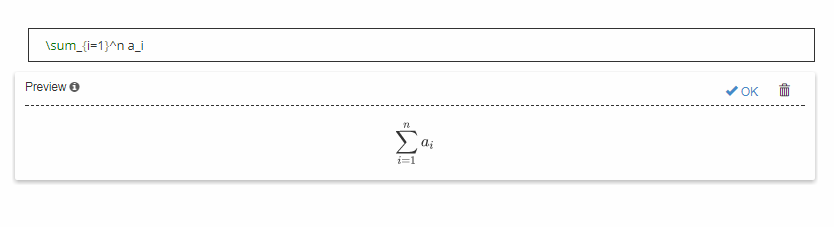
二.行外式
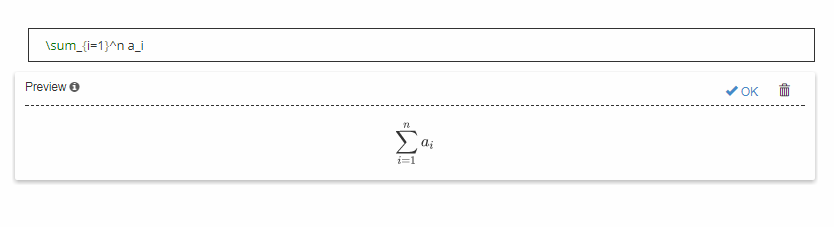
这种公式显得比较大气,所以来放一下.
我们有快捷键Ctrl+shift+mCtrl+shift+m
(但是貌似会打开输入法的设置面板?
这里给一下示例

4.主题
打开发现,什么嘛,一堆文件夹. 那我们切换到系统原生窗口样式下打开主题,选择一下.
发现其中的主题有 GithubGithub,NewsprintNewsprint,NightNight,PixyllPixyll ,WhiteyWhitey
突然想试试各个主题的心有没有qwq.
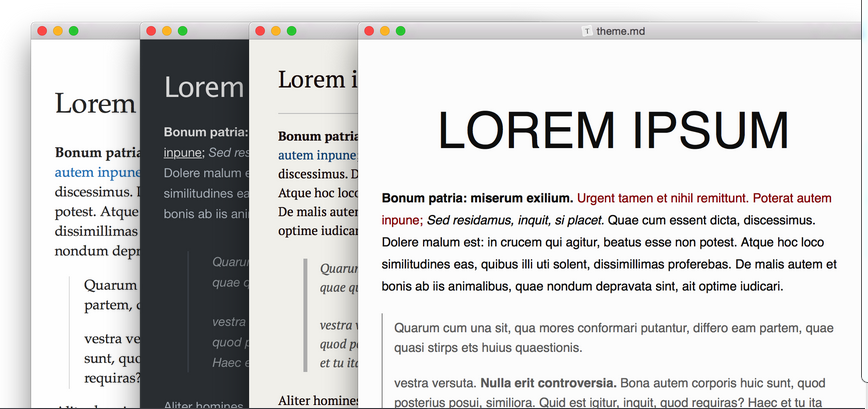
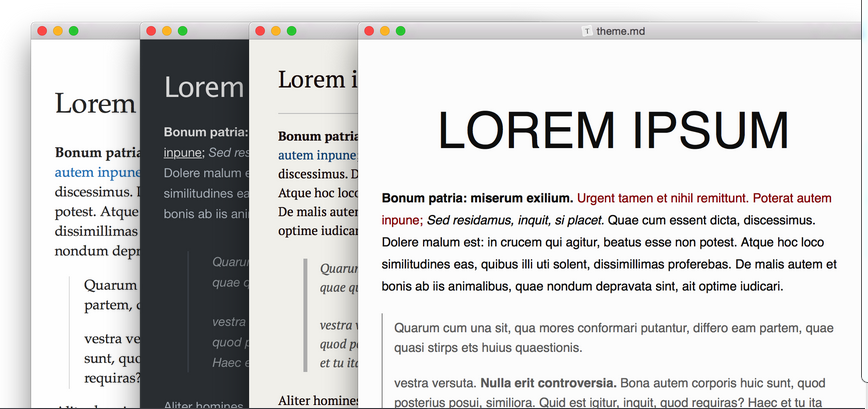
这里给出四个主题的图qwq (图片来自Typora官网)

从左到右依次是 GithubGithub , NightNight, NewsprintNewsprint, WhiteyWhitey(应该是)
视觉效果来看的话,GithubGithub版本的应该是最好用的.(个人认为qwq)
NightNight的话背景是黑色的.
NewsprintNewsprint 背景略微泛黄.(是为了护眼?)
后两个主题的话,我也并没有感到有什么不同.
然而你以为主题只有这五个?
实际上我们可以自定义主题! (前提是你有网页设计的基础咯)
Typora支持CSS样式自定义主题设置.(所以说你要有一些网页设置的基础了)
这里因为本人不才,并不会写CSS代码,所以不打算深入研究.
刚刚在我们勾选数学公式的时候会出现这个东西↓
//如果你会CSS代码,那这应该不叫事.

下面这些话皆为引用
这个时候只要点击进去,将内置的任意一个CSS文件复制并重命名自己需要的名字,然后在里面修改不同格式即可.
PS:不要修改内置的几个CSS文件,因为Typora每次在升级的时候都会覆盖缺省的CSS,导致修改失败.
5.文本导出
文章用Typora写出之后,我们需要导出文章.
Typora支持十多种文本格式的导出及复制.(HTML,PDF,Word文档⋯⋯)
同时他还能将文本导出为图片
根据路径文件——导出里面可供选择有很多.
注意当我们将文章导出为wordword时,我们是需要安装pandocpandoc的,这个时候就根据TyporaTypora的提示去做即可。
6.文字高亮.
当我们在设置中打开了文字高亮.
效果就是这样

//话说为啥是黄色
7.专注模式 and 打字机模式.
专注模式(Focus Mode)
在这个模式下,当你在编辑某一行文字的时候其他行会变成灰色.
(简单来说:让你知道你现在在哪一行打字 .) 快捷键为 Ctrl+shift+8Ctrl+shift+8
效果是这样的 ↓

与专注模式搭配的话,当然还是全屏模式最好啦 qwq
如果你是一个文艺的程序猿,喜欢在无聊的时候敲敲文章,那打开专注模式,切换到全屏模式(F11)(F11)
在一个连工具栏都没有的Typora中,你当然会敲的超舒服的!
打字机模式(Typewriter Mode )
这是一个很良心的模式啦,能有效保护颈椎.(保健
打开这个功能的话,你的光标会始终处于屏幕中间,我们的眼光就能正对屏幕中央.

这里可能没办法表示出光标位置,但这个功能下的Typora,会一直将我们的光标放在屏幕中央(或者说是界面中央?)
这样就很是保持健康保健.
8.实时的字数统计
同Word一样,Typora也支持实时字数统计. 但是Word的字数统计是放在左下角的,而Typora的放在右下角. 它的样子是这样的.↓

是不是也感觉很简洁(好像Word的也很简洁)
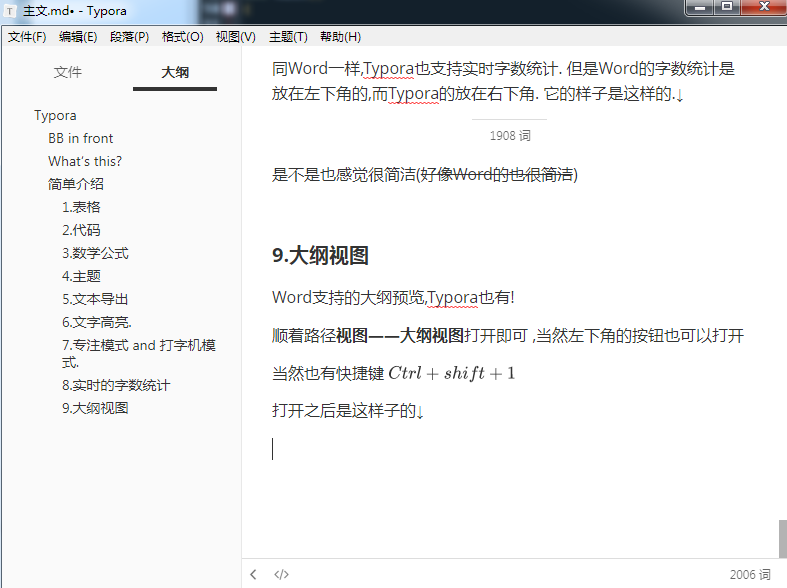
9.大纲视图
Word支持的大纲预览,Typora也有!
顺着路径视图——大纲视图打开即可 ,当然左下角的按钮也可以打开
当然也有快捷键 Ctrl+shift+1Ctrl+shift+1
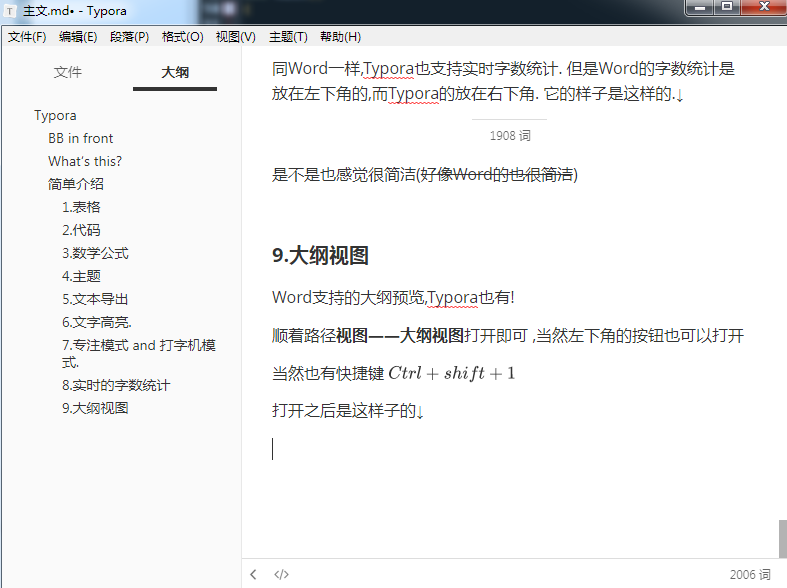
打开之后是这样子的↓

如果你希望导出文档的时候就带目录结构,插入TOC插件即可啦!
下载方式
再放一下Typora下载地址
(是不是已经想下载Typora了!)
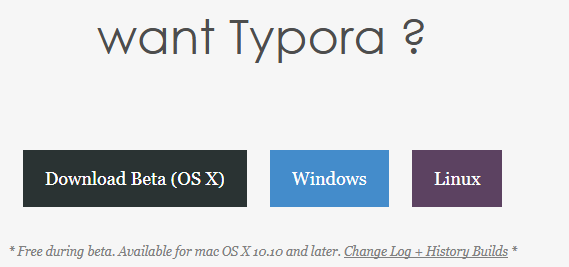
进入Typora官网之后,我们下滑,直到这里↓

选中你的下载方式,这里以WindowsWindows为例
进入,选择X64X64 or X32X32

下载时间可能有些长(可能是我网速慢?6min。
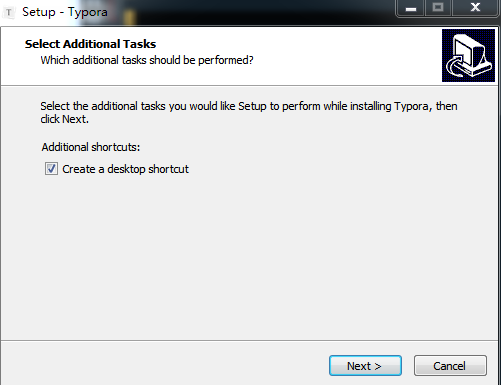
然后会出现这样的页面↓

打上√的话,是创造桌面快捷方式
然后 nextnext ,下面这个页面本人就看不懂了.
所以直接 InstallInstall 然后就开始安装了!
安装完毕之后,我们就能使用了!
in last
作为一款Markdown文本编辑器,如果你熟练掌握Markdown的语法,那使用起来一定是得心应手。
但是Typora相较于其他Markdown编辑器还是有一些缺点的
缺点
比如说,Typora不支持裁剪图片,不能设置图片格式等等等一系列问题.
此时Word大喊一声辣鸡,加油.
换个角度来讲
Typora与其他Markdown编辑器的追求应该是不同的.
因此一些功能,现在Typora不支持的话也无可厚非(这里应该是用这个词吧 qwq
而根据每个人对编辑器的使用效果的追求不同.
适应人群
文(lan)艺(duo)程序猿们
Typecho发布文章
总结
Typora还有其他许多功能,本人并没有发现
有些没有介绍的功能,Typora中与其他的Markdown编辑器是一样的.
上面只是介绍了一部分
该软件还是比较好用的,如果我发现新的功能还会补充!
本文参考了不少网络上的文章(顾z),就不一一放出了
极力推荐,我会一直用的。
前言
Markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
而Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别.重点是免费!
之所以推荐它,因为是Markdown编辑器,而Typecho使用的也是Markdown,对于使用Typecho发布文章时使用的格式不知道怎么输入,借助这款Typora可以帮助你,我也使用了一段时间了,很好用,简化直观的使用Markdown语法,然后在Typecho中发布文章?
对于不想打语法或者不熟悉Markdowm的人来说,确实很方便!完事直接复制粘贴!

什么是及时渲染技术?
即时渲染技术使得你写Markdown就像是写Word文档一样流畅,不像其他编辑器的有工具栏.
其实也是最近入手,也不太了解这个东西.
可能本人对该软件不算很熟悉,推荐这个软件的同时,也顺便深入了解一下这个编辑器
下载地址-->Typora
简单介绍
图标样式-->
看样子就很简洁是不是?

其实还有更简洁的↓
首先看这款软件与其他Markdown编辑器的不同.
其他编辑器一般上面都会有一些工具栏,类似这样

而你在Typora上想找工具栏?不存在!
它的窗口样式是这样的系统原生(主题我换成了黑色)

刚刚打开Typora的话,界面会是系统原生的,如果你想换的话,打开左上角文件中的偏好设置修改就好啦~
如果你是一个熟悉Markdown的程序猿,那你一定知道这些简单的快捷键就能转变文本内容.
但是Typora的快捷键可能会略有不同(可能是,毕竟我没有使用过其他Markdown编辑器.
这里是Typora的部分快捷键(目前本人只用到这么多,不代表它没有其他快捷键.)↓
(具体去找Typora的快捷键的话可以进入每个工具栏中查看.)

这些操作大部分效果与其他Markdown编辑器的效果是一样的,这里只给出我认为不同的地方.
1.表格
我们可以在工具栏中的段落——表格中选择表格一栏,然后它会出现这样的窗口,在这里我们
选择表格的行列数

得到4×44×4的表格是这样的.↓

即使输入之后我们也可以在文本内容中修改表格大小,选择左对齐,居中,右对齐操作.
(就是左上角的调整表格
2.代码
Typora中插入代码的语法和其他Markdown没有区别.
例如我们插入一段c++代码
首先键入
```c++ (这里是全角,真正实现的话是半角.
然后键入我们的内容即可.Typora会自动识别语言,并且带有代码高亮.

界面上也有插入代码这一按钮咯 在界面的左下角
这个标志与其他Markdown编辑器是一样的.(应该不是很难认出)

3.数学公式
刚刚使用Markdown时并不知道如何插入数学公式.
因此写出来的数学公式会特别丑.
Typora依旧支持数学公式的插入.
一. 行内式
如果你不知道如何插入数学公式, 我们只需要在数学公式前后加上$ $即可
| 写法 | 效果 |
|---|---|
| 公式公式 | a+b=ca+b=c |
但是当你安装好Typora之后,输入你想要的数学公式的时候,你会发现,
"哎?我数学公式呢?" "难道这玩意不支持?" "卸载吧."
喂喂喂,别卸载啊,这不我来告诉你了.
顺着路径---> 文件——偏好设置——Markdown将其中的这些打上√就可以了.

是不是挺神奇隐蔽的。(。・ω・。)
二.行外式
这种公式显得比较大气,所以来放一下.
我们有快捷键Ctrl+shift+mCtrl+shift+m
(但是貌似会打开输入法的设置面板?
这里给一下示例

4.主题
打开发现,什么嘛,一堆文件夹. 那我们切换到系统原生窗口样式下打开主题,选择一下.
发现其中的主题有 GithubGithub,NewsprintNewsprint,NightNight,PixyllPixyll ,WhiteyWhitey
突然想试试各个主题的心有没有qwq.
这里给出四个主题的图qwq (图片来自Typora官网)

从左到右依次是 GithubGithub , NightNight, NewsprintNewsprint, WhiteyWhitey(应该是)
视觉效果来看的话,GithubGithub版本的应该是最好用的.(个人认为qwq)
NightNight的话背景是黑色的.
NewsprintNewsprint 背景略微泛黄.(是为了护眼?)
后两个主题的话,我也并没有感到有什么不同.
然而你以为主题只有这五个?
实际上我们可以自定义主题! (前提是你有网页设计的基础咯)
Typora支持CSS样式自定义主题设置.(所以说你要有一些网页设置的基础了)
这里因为本人不才,并不会写CSS代码,所以不打算深入研究.
刚刚在我们勾选数学公式的时候会出现这个东西↓
//如果你会CSS代码,那这应该不叫事.

下面这些话皆为引用
这个时候只要点击进去,将内置的任意一个CSS文件复制并重命名自己需要的名字,然后在里面修改不同格式即可.
PS:不要修改内置的几个CSS文件,因为Typora每次在升级的时候都会覆盖缺省的CSS,导致修改失败.
5.文本导出
文章用Typora写出之后,我们需要导出文章.
Typora支持十多种文本格式的导出及复制.(HTML,PDF,Word文档⋯⋯)
同时他还能将文本导出为图片
根据路径文件——导出里面可供选择有很多.
注意当我们将文章导出为wordword时,我们是需要安装pandocpandoc的,这个时候就根据TyporaTypora的提示去做即可。
6.文字高亮.
当我们在设置中打开了文字高亮.
效果就是这样

//话说为啥是黄色
7.专注模式 and 打字机模式.
专注模式(Focus Mode)
在这个模式下,当你在编辑某一行文字的时候其他行会变成灰色.
(简单来说:让你知道你现在在哪一行打字 .) 快捷键为 Ctrl+shift+8Ctrl+shift+8
效果是这样的 ↓

与专注模式搭配的话,当然还是全屏模式最好啦 qwq
如果你是一个文艺的程序猿,喜欢在无聊的时候敲敲文章,那打开专注模式,切换到全屏模式(F11)(F11)
在一个连工具栏都没有的Typora中,你当然会敲的超舒服的!
打字机模式(Typewriter Mode )
这是一个很良心的模式啦,能有效保护颈椎.(保健
打开这个功能的话,你的光标会始终处于屏幕中间,我们的眼光就能正对屏幕中央.

这里可能没办法表示出光标位置,但这个功能下的Typora,会一直将我们的光标放在屏幕中央(或者说是界面中央?)
这样就很是保持健康保健.
8.实时的字数统计
同Word一样,Typora也支持实时字数统计. 但是Word的字数统计是放在左下角的,而Typora的放在右下角. 它的样子是这样的.↓

是不是也感觉很简洁(好像Word的也很简洁)
9.大纲视图
Word支持的大纲预览,Typora也有!
顺着路径视图——大纲视图打开即可 ,当然左下角的按钮也可以打开
当然也有快捷键 Ctrl+shift+1Ctrl+shift+1
打开之后是这样子的↓

如果你希望导出文档的时候就带目录结构,插入TOC插件即可啦!
下载方式
再放一下Typora下载地址
(是不是已经想下载Typora了!)
进入Typora官网之后,我们下滑,直到这里↓

选中你的下载方式,这里以WindowsWindows为例
进入,选择X64X64 or X32X32

下载时间可能有些长(可能是我网速慢?6min。
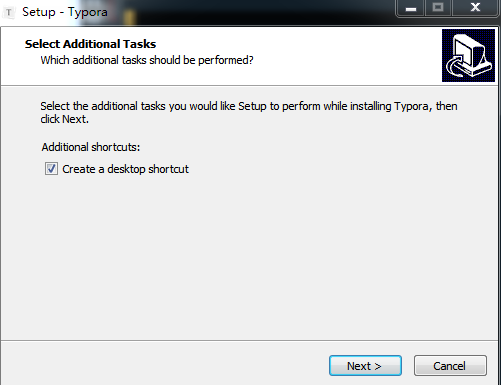
然后会出现这样的页面↓

打上√的话,是创造桌面快捷方式
然后 nextnext ,下面这个页面本人就看不懂了.
所以直接 InstallInstall 然后就开始安装了!
安装完毕之后,我们就能使用了!
in last
作为一款Markdown文本编辑器,如果你熟练掌握Markdown的语法,那使用起来一定是得心应手。
但是Typora相较于其他Markdown编辑器还是有一些缺点的
缺点
比如说,Typora不支持裁剪图片,不能设置图片格式等等等一系列问题.
此时Word大喊一声辣鸡,加油.
换个角度来讲
Typora与其他Markdown编辑器的追求应该是不同的.
因此一些功能,现在Typora不支持的话也无可厚非(这里应该是用这个词吧 qwq
而根据每个人对编辑器的使用效果的追求不同.
适应人群
文(lan)艺(duo)程序猿们
Typecho发布文章
总结
Typora还有其他许多功能,本人并没有发现
有些没有介绍的功能,Typora中与其他的Markdown编辑器是一样的.
上面只是介绍了一部分
该软件还是比较好用的,如果我发现新的功能还会补充!
本文参考了不少网络上的文章(顾z),就不一一放出了
极力推荐,我会一直用的。
—— THE END ——
最后更新于 2023-06-22「部分内容存在时效性,如有失效请留言反馈」
除注明外为 羽翼博客 原创文章,转载请注明出处。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
本文链接:https://www.886a.top/archives/70.html
